目次
CSSは、Webデザイナーにとっては必須のスキルと言えるでしょう。
Webページに様々な装飾を施すことができるCSSですが、今回はWebページの背景色を指定する方法について解説していきます。
背景色の基本的な設定方法や、テキストやボタンに背景色を設定する方法、グラデーションのつけ方まで徹底解説します。
CSSで背景色を指定するには?
それでは、具体的にCSSで背景色を指定する方法を解説していきます。
CSSを記述する方法は、HTMLファイル内に直接記述する方法と、別のCSSファイルを作って読み込む方法の二種類があります。
今回は、こちらのHTMLファイルとは別にCSSファイルを作成し、背景色を指定していきます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="sample.css"> <title>CSS背景色Sample</title> </head> <body> <h1>CSSで背景色を指定する方法</h1> <p>CSSで背景色を指定します</p> <h1>テキストに背景色を指定する方法</h1> <p id="text">このテキストに背景色を指定します</p> <h1>ボタンに背景色を指定する方法</h1> <button type="button" id="button">このボタンに背景色を指定します</button> </body> </html>
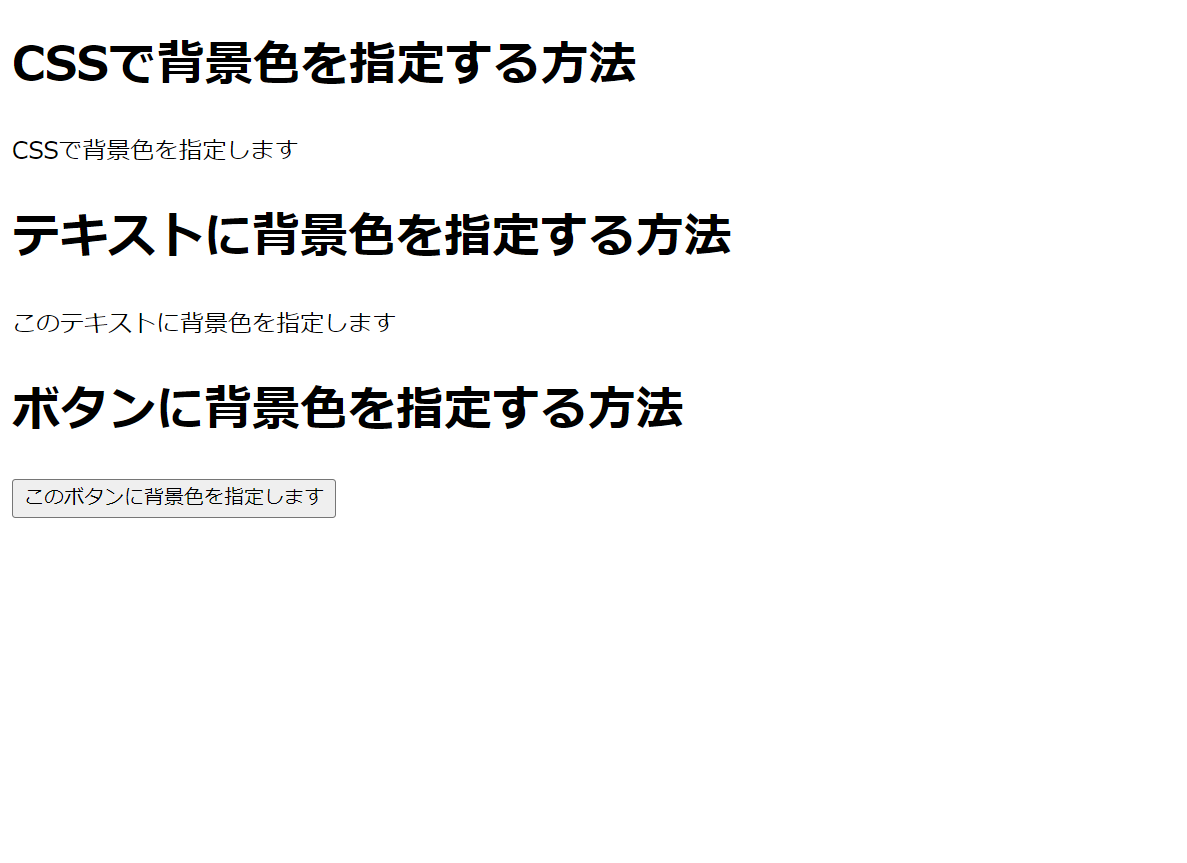
実際にHTMLとして表示させると、次のようになります。

background-colorプロパティを使用
背景色を指定する時は、「background-color」プロパティを使います。
background-color: (色名);
ページ全体の背景色を変更する際には、「body」要素に設定します。
body {
background-color: aqua;
}
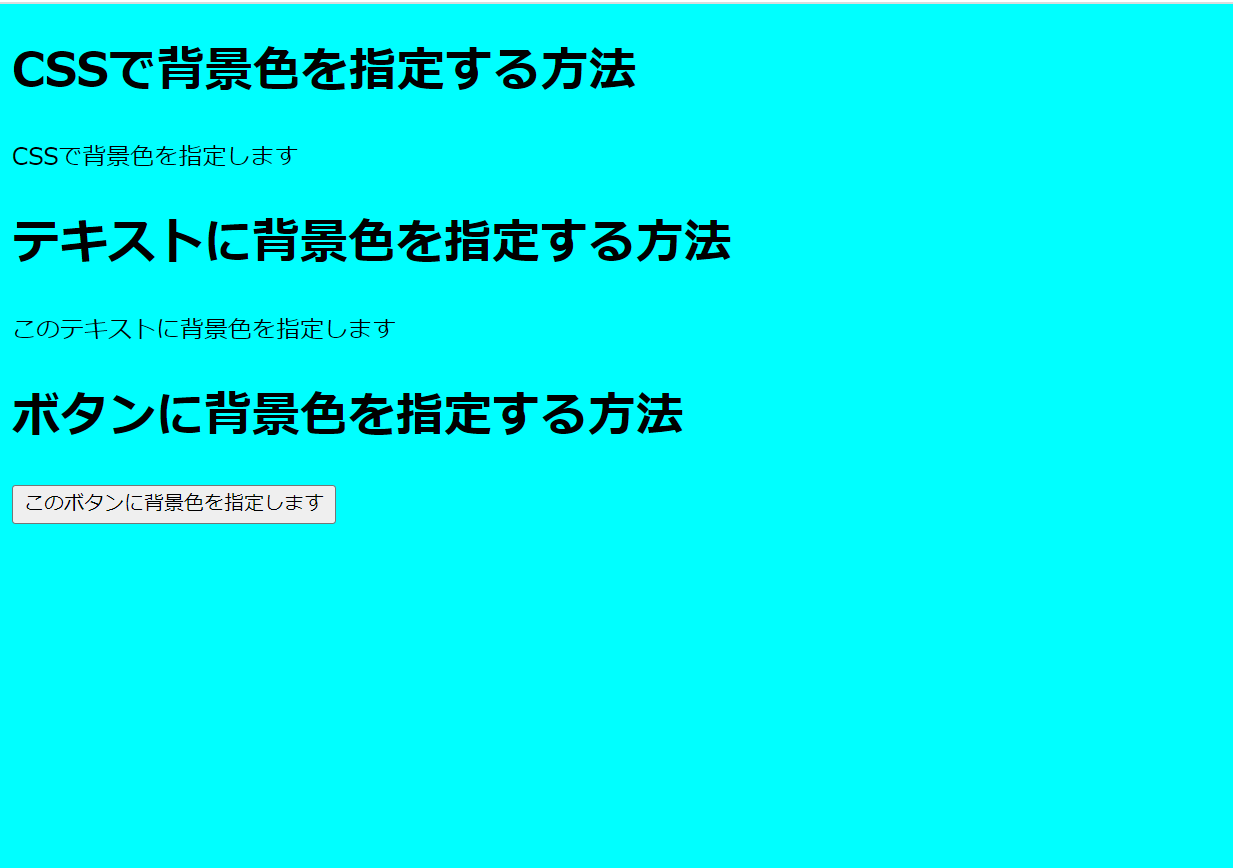
先ほどのHTMLにこのCSSを適用すると、次のように表示されます。

background-colorの基本書式
background-colorは、次のように記述します。
セレクタ{ background-color:(色の指定); }
「セレクタ」で、背景色を変更したい箇所を記述します。
背景全体、見出しのみ、特定のテキストやボタンのみ、といった具合に、柔軟に背景色を指定することができます。
「(色の指定)」という箇所で、様々な方法で色を指定することができます。
見栄えのいい色を選ぶコツ
背景色は、文字の背面に表示されます。
そのため、文字と同系色や、あまりに鮮やかすぎる色を設定すると、Webページそのものが見にくくなってしまいます。
背景色を選ぶ際には、Googleが推奨している「」というガイドラインを参照するのがおすすめです。
https://material.io/design
サイトそのものは英語ですが、日本語の解説記事も多数公開されています。
CSSで背景色を指定する方法
 CSSで背景色を指定する際には、色を様々な方法で指定することができます。
CSSで背景色を指定する際には、色を様々な方法で指定することができます。
ここでは、各方法について解説していきます。
カラーネーム
カラーネームとは、色の名前で指定する方法です。
background-color:white
のように、英語で「red」「white」「black」のように記述する方法です。
カラーコード
カラーコードとは、英数字の組み合わせで指定する方法です。
background-color:#00FFFF
のように指定します。
また、
「#000000」(黒色)や「#FFFFFF」(白色)
のように、6桁全て同じ数字・アルファベットの場合は、
「#000」や「#FFF」
と3桁で指定することもできます。
RGB
RGBとは、赤・緑・青の数値の組み合わせで色を指定する方法です。
background-color:rgb(0,255,255)
のように、
rgb(rの値,gの値,bの値)
を指定します。
RGBA
RGBAとは、先ほどのRGBに加えて色の透明度を指定する方法です。
background-color:rgba(0,255,255,0.5)
のように、
rgb(rの値,gの値,bの値,透明度)
を指定します。
背景色の指定でよく使うパターン
 背景色の指定には、背景全体以外にも様々なパターンがあります。
背景色の指定には、背景全体以外にも様々なパターンがあります。
ここでは、それらのうち代表的なパターンについてご紹介します。
全体に背景色をつける
ページ全体に背景色をつけるには、先ほどのようにセレクタとして「body」を指定します。
body {
background-color: aqua;
}
テキストやボタンに背景色をつける
テキストやボタンに背景色をつける際には、セレクタとして、変更したい要素をそれぞれ指定します。
今回は、HTML内で「id」を指定してある箇所の背景色を変更してみます。
まずは、「id=”text”」で指定しているテキストの背景色を変更してみます。
#text
{background-color: #00ffff;
}
こちらを適用すると、HTMLはブラウザ上で次のように表示されます。  次に、ボタンの背景色も変更してみましょう。
次に、ボタンの背景色も変更してみましょう。
#button {
background-color: #00ffff;
}
こちらを適用すると、HTMLはWebブラウザ上で次のように表示されます。

これで、要素ごとに背景色を指定することができました。
背景色をグラデーションにする
背景色には、単色以外にグラデーションを指定することもできます。
グラデーションを指定する時には、次のように記述します。
body {
background: linear-gradient((開始の色), (終了の色));
}
「(開始の色)」と「(終了の色)」はそれぞれ、先ほどご紹介したカラーネーム、カラーコード、RGB、RGBAのいずれかで指定します。
また、グラデーションで指定する際には「background-color」ではなく、「background」で記述する、という点に注意しましょう。
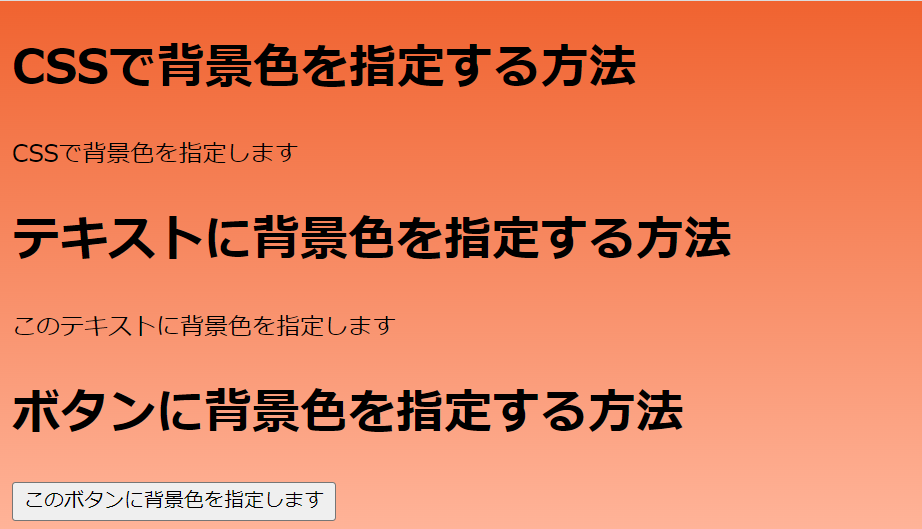
それでは、実際にサンプルテキストの背景色にグラデーションを指定してみましょう。
body {
background: linear-gradient(#f06330, #ffb499);
}
こちらを適用すると、HTMLはブラウザ上で次のように表示されます。

CSSの背景色指定をマスターしてデザインの幅を広げよう
 今回は、CSSで背景色を指定する際の基本的な方法について解説してきました。
今回は、CSSで背景色を指定する際の基本的な方法について解説してきました。
Webデザインにおいて、背景色の指定をはじめとするCSSの扱いは必須のスキルです。
上手に活用して、Webデザインの幅を広げましょう。
■関連記事
CSSで行間を指定するline-heightの使い方を解説!おすすめの値も紹介
CSSでフォントサイズを指定するfont-sizeの使い方を解説!
CSSとは?簡単に解説!初心者でもわかる書き方と基本を紹介